BUMBLE x EVENTBRITE
A collaboration between two apps that helps users find and schedule events with their new matches on their favorite dating app
Opportunity
I summarized the insights from the secondary research. I discovered the major pain point for Bumble users is that the app is designed for only meeting new people but not for initiating the follow-up interaction. Therefore, after each conversation, users often find themselves running out of topics to talk about, and the interaction ends up with mild awkwardness. With this pain point in mind, I formulated the following HMW statement:
.png)
CHALLENGE
SKILLS
TOOLS
TIMELINE
Optimizing the user experience by integrating two apps and developing features that improve the functionalities of the original apps.
User research, storyboard, concept testing, user flow design, user journey map, wireframe design, FTUE design, UI design, prototyping, usability test, video editing, storytelling.
Figma, Adobe Illustrator, Adobe Premiere Pro
Six weeks, Fall 2021
A Demo Video of Bumble x Eventbrite
User Segment/Persona
I developed a persona to match my target audience archetype. To give a short description, Steve is an extrovert college student who wants to expand his network and possibly find a new relationship in his new city. His key behavior is that he started using a dating app to help him socialize, and his key point is that he has trouble coming up with topics to talk about once getting a match on his dating app.

Inspiration
Many people complain about dating apps regarding how awkward it is to initiate the first conversation once they get a match. After talking about the weather, they just ran out of topic, and their relationship just ended awkwardly. In the end, this sort of dissatisfaction and awkwardness gradually accumulate, leading users to delete the dating app eventually. I want to solve this problem through this project and see what I can do to optimize the user experience of dating apps.
Then I came up with the idea of combining an event scheduling app with a dating app, this way users would have much more to talk about if their potential matches see what kind of events they are into. In addition, they can also schedule to go to an event together if they want to plan for a date. By giving users more choices, I can achieve to increase both user engagement and user satisfaction.

Features
Based on the pain points, I came up with the following features I could implement into my app:

Task Flow
With my main features settled, I developed a task flow that included all the features. This task flow will be the guideline for creating the wireframes for each task. First-time users need to discover the application, go through the onboarding experience, explore the page, and eventually use the application to schedule events.
01. Concept Ideation
03. Synthesis
05. Early Development
06. Usability Test
Wireframes
I started to create wireframes based on the features included in the task flow. These wireframes will be the foundation for me to develop further user interfaces. Moreover, I will use them to conduct usability tests to see if my design is user-friendly.
Final UI design
Final UI Design
Taking what I learned from the wireframe usability tests, I made some changes to the final design. Changes include reducing button styles, changing the way the application is discovered, and changing the "schedule event" function into an actual function instead of being a plugin. Figma Link
Reflection
What I Learned
In this project, I designed a new application that combines two non-obviously related existing apps in a way that modifies people’s behavior through the use of micro-interactions, and the effective use of controls. Using my mashup app, I addressed a real user pain point: running out of topics after getting a match on dating apps. Moreover, I also got the chance to adapt and familiarize new digital prototype tools such as Figma, which will make me a more professional UI/UX designer.
In retrospect, I realized some design decisions could use some revision, such as the overall task flow and some interfaces. Due to the lack of usability tests, I could not create an ideal prototype that satisfies every user. This experience taught me that I could only achieve growth if I took my time to conduct usability tests with people at every opportunity.
Let's work on something exciting together!

Pros vs. Cons
To optimize the user experience, I need to understand what users like the most about the two apps I am combining, Bumble and Eventbrite. Moreover, it is also crucial for me to avoid the bad actors that decrease user satisfaction. Thus, I looked up the reviews and listed the pros and cons of these two apps.
Concept Storyboard
I developed a concept storyboard to contextualize how users would interact with the app in a real-life scenario and help me establish possible features for my app. It includes users' key behaviors, pain points, and how my app will assist them.
Project Overview
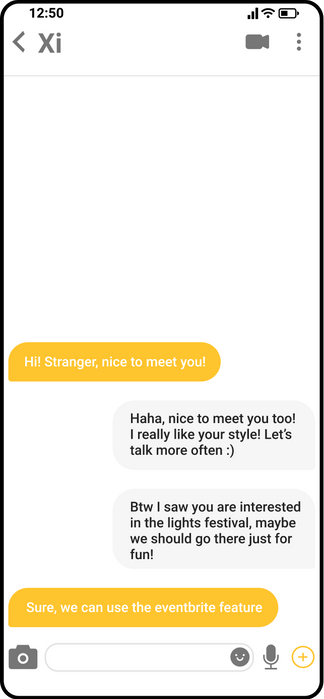
The first-time user experience of Bumble x Eventbrite
.png)
Research Synthesis
In my project, for the event scheduling part, I wish to preserve the pros people suggested about Eventbrite, such as the clean UI design, the frictionless user flow, and the user feedback that is appropriately done. For the dating & socializing part, I wish to emphasize the profile customization function because most people have positive reviews on that. On the other hand, I will fix the pain points the users have been pointing out when using these two apps, for instance, adding the function to invite others to your event schedule and using this function to spice up the conversation.
04. Concept Visualization
02. Exploratory Research

Possible Improvement
I then conducted usability tests with three people to see what I should improve to my design in terms of interface design or whether the user flow is streamlined enough.
07. Final Design
.png)
"How might we improve dating app users' satisfaction by helping them initiate the follow-up interaction with their new matches?"